Ogni designer è sempre alla ricerca di una nuova abilità o tecnica per aiutarli a lavorare in modo più efficiente. Figma ti connette con plugin che possono rendere il tuo flusso di lavoro più fluido e veloce. I plugin trasformano Figma in uno sportello unico per tutte le esigenze del tuo flusso di lavoro. Puoi usarli per selezionare un'intera gamma di caratteri in pochi secondi o generare dettagli decorativi completi con straordinaria facilità. Potresti anche copiare un disegno e incollarlo in Figma con tutti i livelli corretti preservati.

Come usare i plugin in Figma su un PC
La maggior parte dei plug-in Figma è sviluppata per funzionare in un ambiente PC. I PC semplificano la personalizzazione delle sequenze di tasti e dei comandi per creare scorciatoie per le funzioni più comunemente utilizzate, come "copia e incolla" o "salva e chiudi". Entrambe sono scorciatoie essenziali nelle app di progettazione come Figma. Windows supporta anche il software di fotoritocco (Paint) e il software di illustrazione vettoriale (Inkscape), che possono essere entrambi molto utili quando si creano immagini in Figma o si creano caratteri di icone personalizzati come parte del processo di progettazione del progetto.
Se stai eseguendo Figma su un PC, puoi eseguire un plug-in da diversi posti:
a) La barra delle azioni rapide
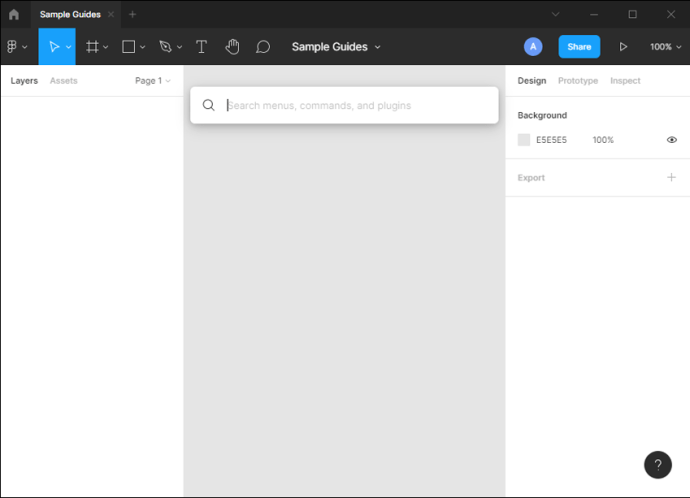
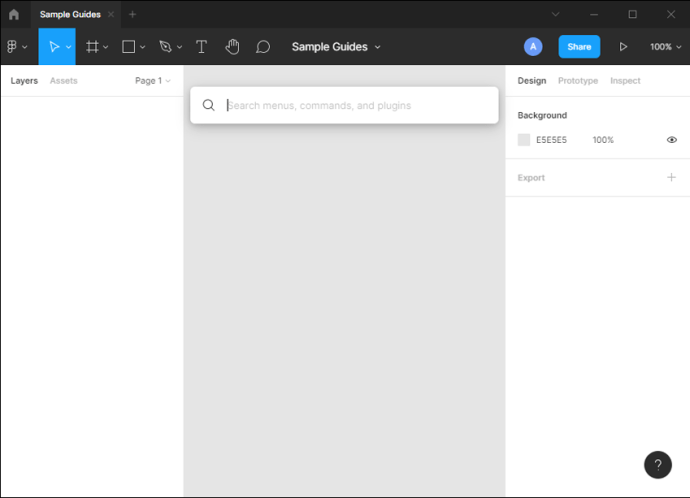
La barra di ricerca Azioni rapide ti aiuta a individuare gli elementi senza toccare il mouse. Tutto ciò di cui hai bisogno è la tua tastiera.
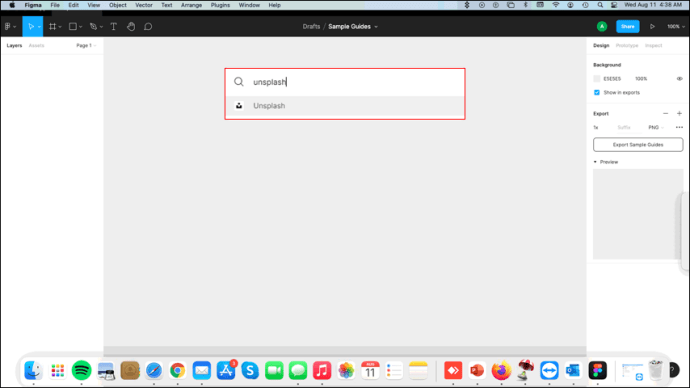
Per avviare un plug-in dalla barra delle azioni rapide:
- Premi Ctrl+/

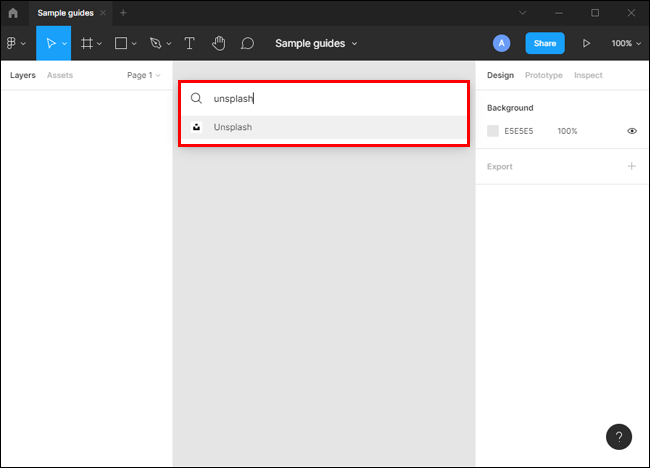
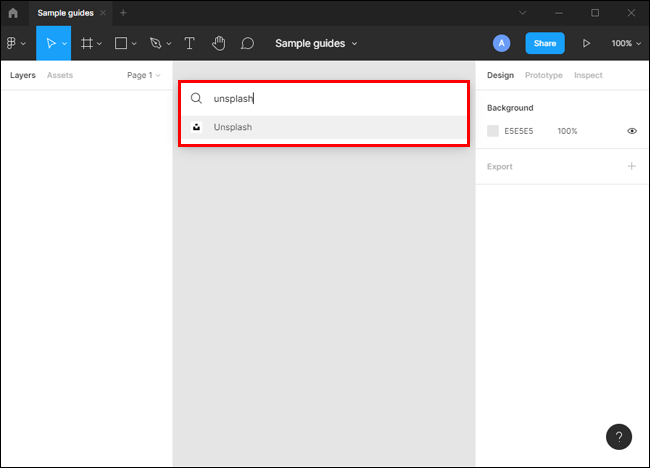
- Digita il nome del plugin nella finestra pop-up. Se il plugin è già installato, apparirà immediatamente sullo schermo. Se ci sono diversi plug-in con nomi in gran parte simili, Figma li visualizzerà tutti per consentirti di scegliere quello che desideri eseguire. In questo caso, puoi utilizzare i tasti freccia su e giù per navigare nell'elenco.

- Una volta trovato il plug-in, premi Invio per avviare l'esecuzione del plug-in. A questo punto, il plugin dovrebbe essere aperto e pronto per l'uso.

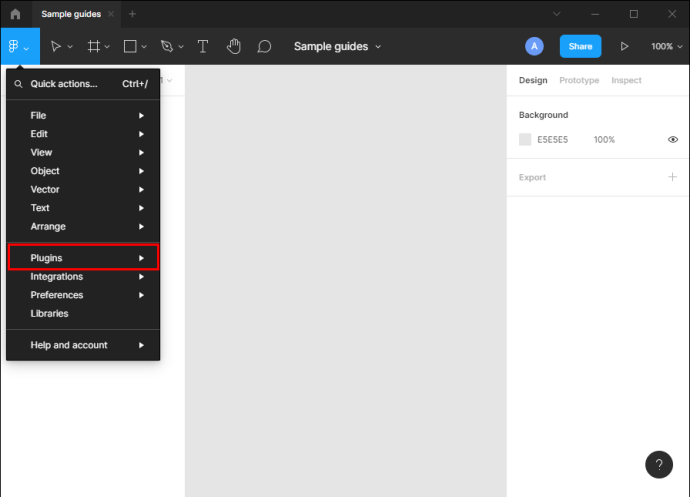
b) Il menu File
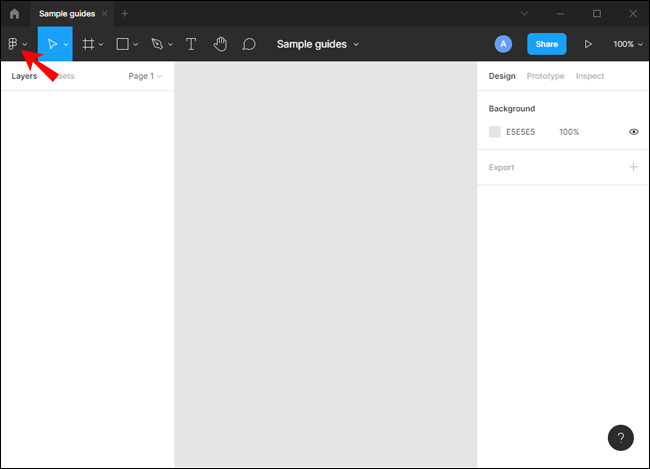
Il menu File si trova nell'angolo in alto a sinistra dell'editor Figma. Ti consente di eseguire una serie di comandi, tra cui l'apertura di nuovi file, la modifica di opere esistenti, il disegno di vettori e la digitazione del testo. Puoi anche eseguire plugin dal menu File. Ecco come:
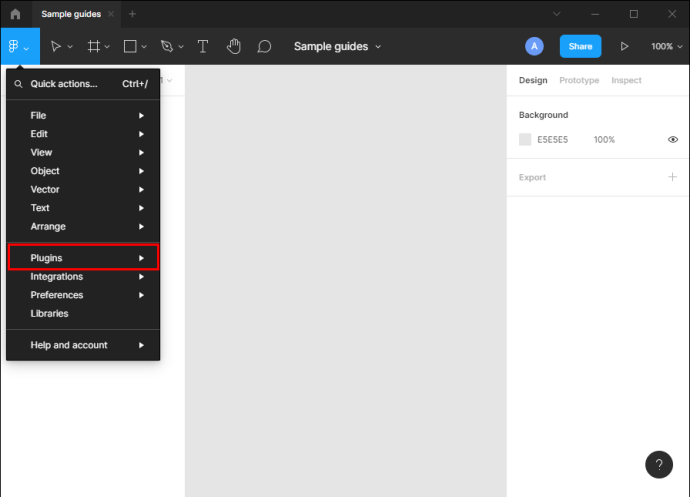
- Fare clic sulle 3 linee orizzontali nell'angolo in alto a sinistra. Dovresti vedere un elenco di comandi nella schermata pop-up.

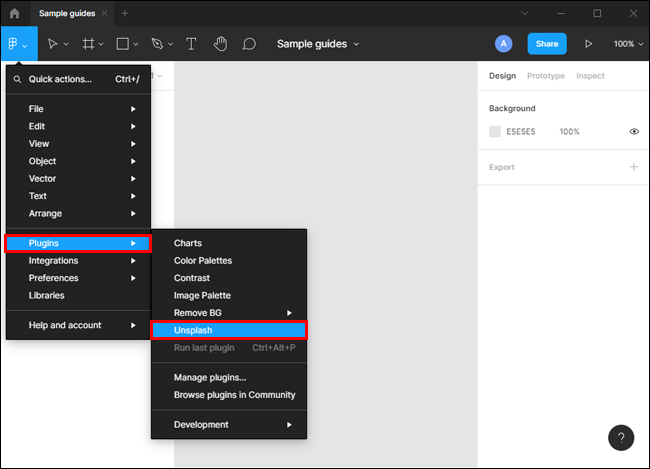
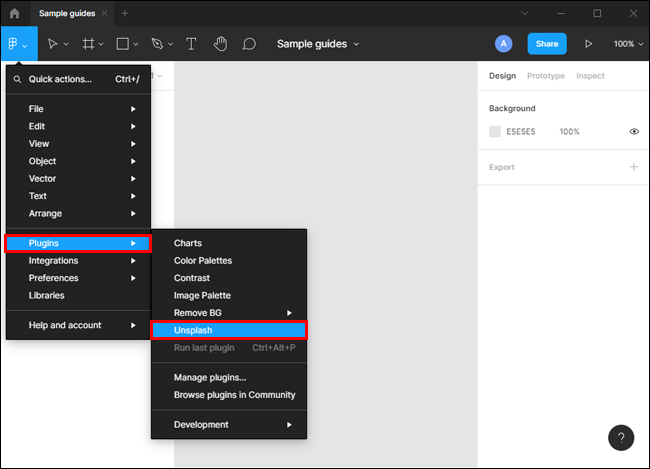
- Passa il mouse su "plug-in". Questo dovrebbe aprire un elenco di tutti i plugin che hai installato su Figma.

- Fai clic sul plug-in che desideri eseguire.

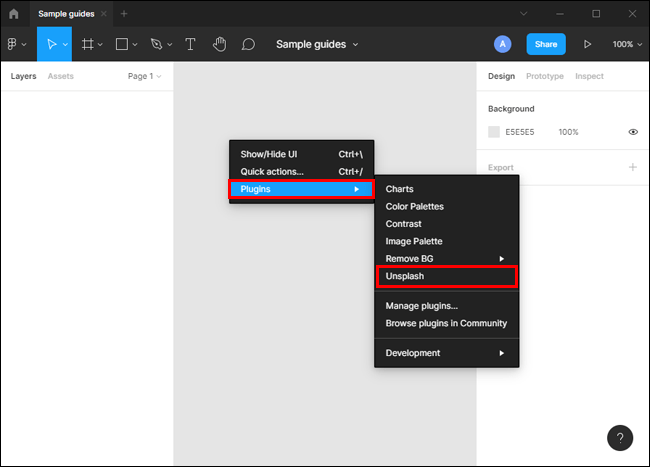
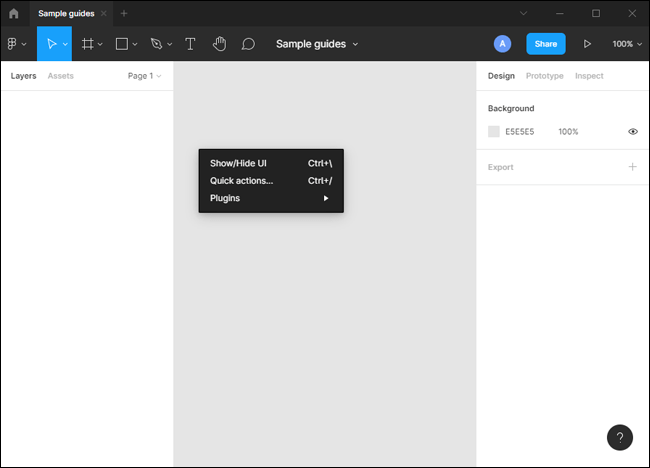
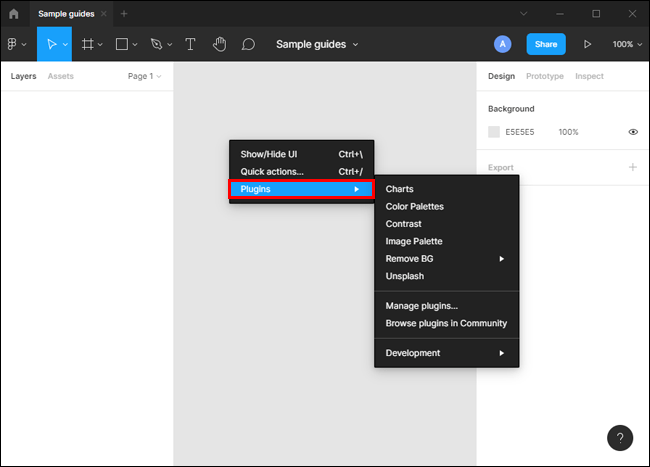
c) Il menu di scelta rapida
Grazie al menu di scelta rapida, il processo di avvio ed esecuzione dei plug-in non deve essere complicato:
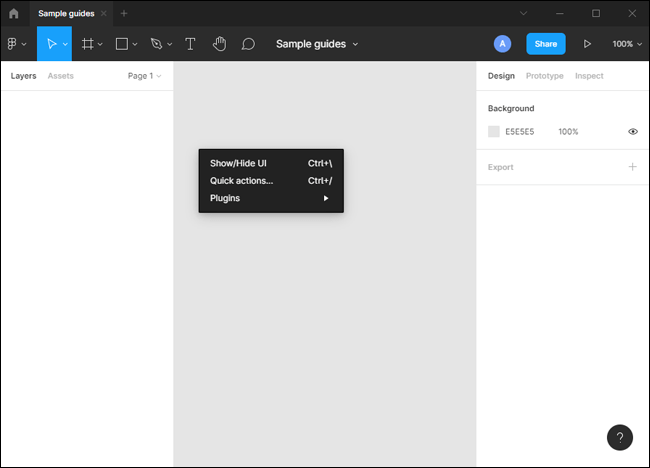
- Con il cursore posizionato ovunque sulla tela, premi il pulsante destro del mouse.

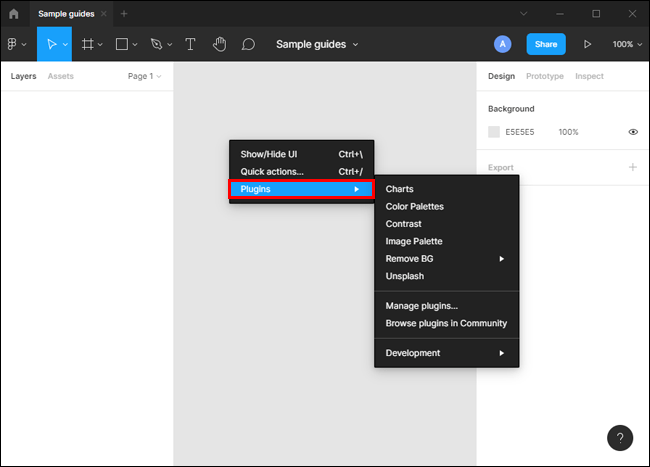
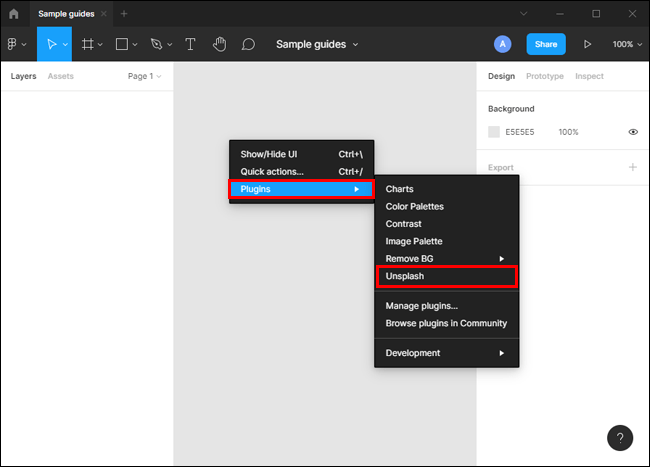
- Passa il mouse su "plug-in" per aprire un elenco di tutti i plug-in che hai installato su Figma.

- Fai clic sul plug-in che desideri utilizzare. Alcuni plug-in potrebbero presentare alcune istruzioni sullo schermo prima dell'esecuzione.

- A questo punto, il plugin eseguirà l'azione prevista nell'oggetto, livello o file attualmente attivo.

Se hai utilizzato di recente un plug-in, puoi eseguirlo di nuovo premendo il tasto destro del mouse e selezionando "Esegui ultimo plug-in" dal menu a comparsa.
Come aggiungere e utilizzare i plugin in Figma su un Mac
I plug-in Figma sono un modo popolare per aggiungere funzionalità che l'interfaccia non offre immediatamente. La possibilità di passare facilmente dalla revisione della codebase all'applicazione di modifiche in tempo reale significa che non si perde mai tempo a cambiare contesto durante il flusso di lavoro.
I computer Mac sono compatibili con Figma, il che significa che puoi utilizzare i plug-in per aiutarti ad aumentare la tua efficienza mentre lavori al tuo progetto.
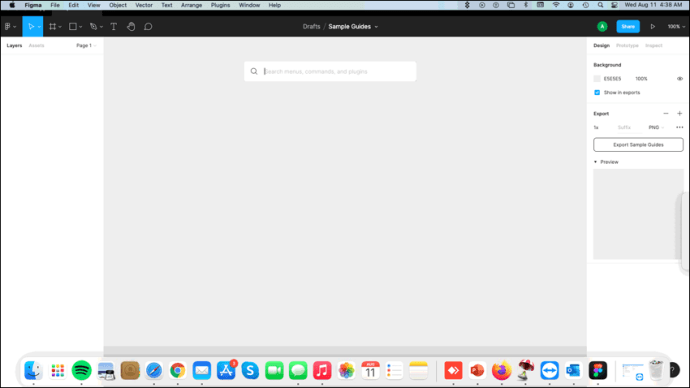
Ecco come puoi utilizzare i plugin in Figma su un Mac:
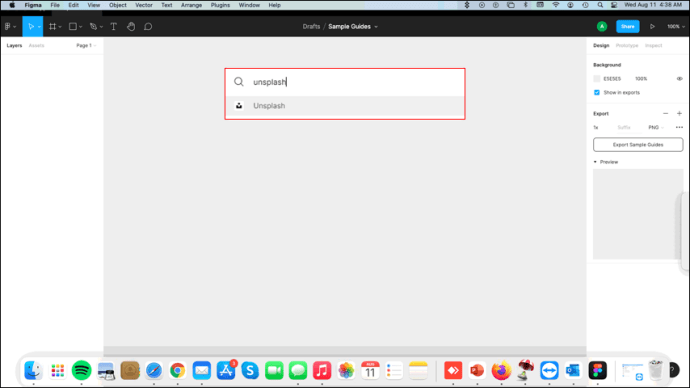
- Premi Ctrl + /

- Digita il nome del plugin nella finestra pop-up. Utilizzare i tasti freccia su e giù per navigare nell'elenco.

- Una volta trovato il plug-in, premi Invio per avviare l'esecuzione del plug-in.

In alternativa, puoi avviare ed eseguire i comandi del plug-in tramite il menu di scelta rapida. Tutto quello che devi fare è fare clic con il pulsante destro del mouse su qualsiasi parte della tela e quindi selezionare il plug-in che desideri utilizzare sotto il pulsante "plug-in".
Per eseguire nuovamente l'ultimo plugin utilizzato, premi Opzione + Comando + P
Plugin sulle app mobili Figma
Figma viene fornito con app mobili per dispositivi iOS e Android. Tuttavia, queste app sono ancora in versione beta e quindi non sono state ottimizzate per l'uso con i plug-in. Puoi usarli solo per rispecchiare l'app desktop e visualizzare versioni in scala dei tuoi progetti. Qualsiasi frame o file selezionato sull'app desktop verrà visualizzato anche sull'app mobile.
È anche importante notare che puoi utilizzare l'app mobile solo se hai effettuato l'accesso contemporaneamente all'app Web o desktop.
I plugin Figma più aggiunti
Sebbene ci siano tonnellate di plug-in Figma, alcuni pratici sono estremamente popolari tra gli appassionati di Figma. Ecco i 5 plugin Figma più aggiunti:
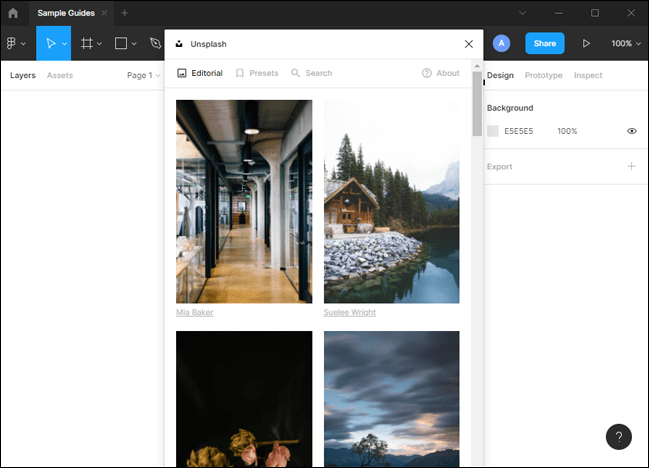
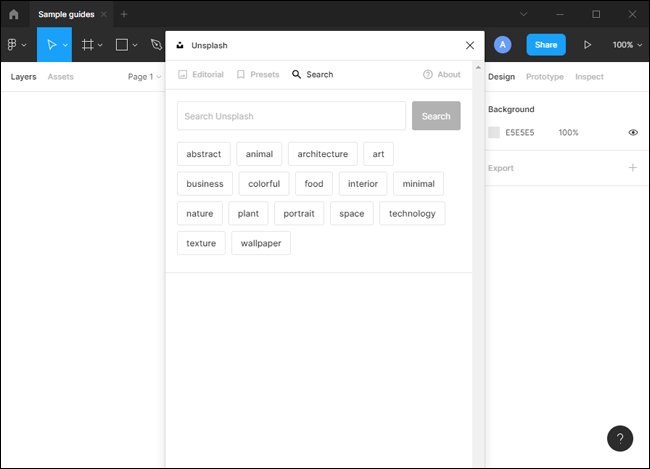
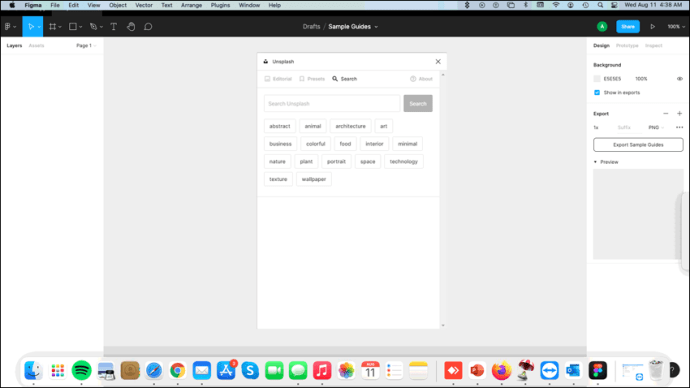
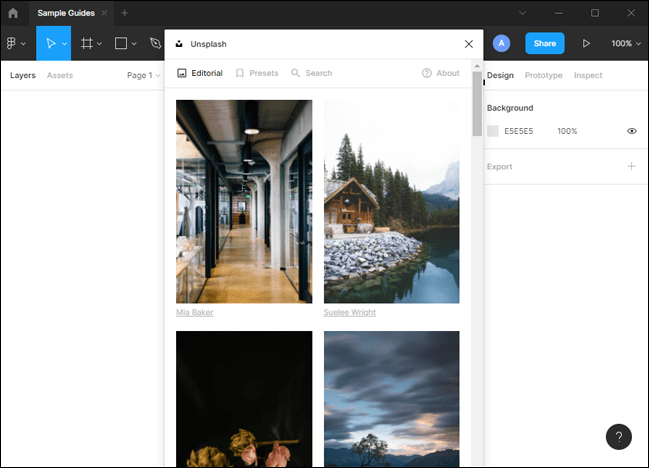
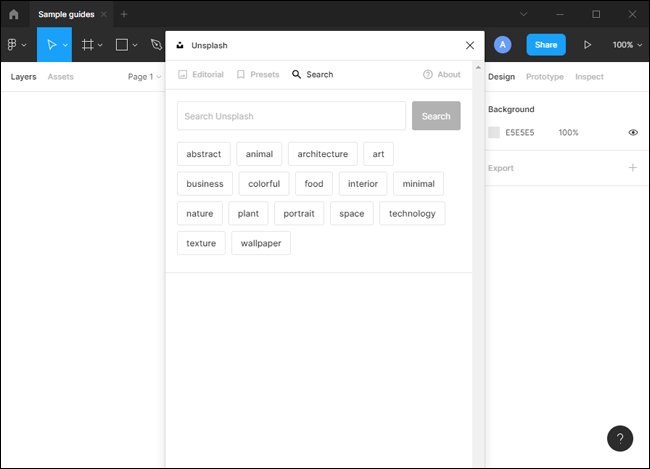
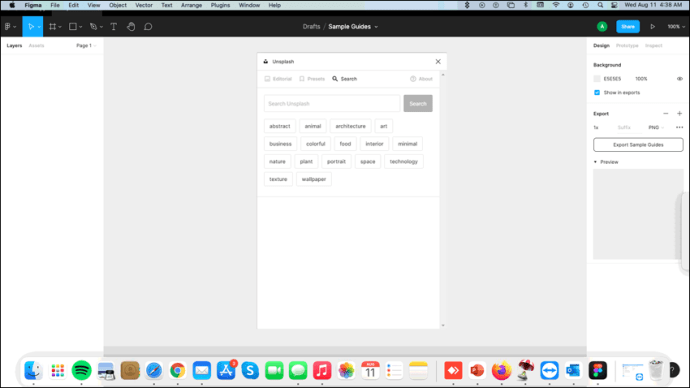
1. Unsplash
Come designer, è importante scegliere uno sfondo di alta qualità per mostrare il tuo lavoro. Unsplash può essere la soluzione perfetta perché dispone di immagini gratuite e senza copyright che possono essere scaricate per uso personale o commerciale. Le foto su Unsplash sono generalmente di altissima qualità e il sito fornisce foto gratuite praticamente per qualsiasi esigenza di progettazione.
2. Iconifica
Non è frustrante passare ore a cercare di creare più icone sulla stessa pagina solo per rendersi conto che non si ridimensionano nella loro dimensione nativa e sembrano pixelate? Entra in Iconify. Questo è un plugin utilizzato dagli sviluppatori front-end per combinare set di icone e creare interfacce utente belle, ricche e moderne. Iconify è progettato per semplificare l'aggiunta di icone o badge personalizzati direttamente dal browser senza la necessità di un editor esterno.
3. Icone del design dei materiali
Material Design Icons ha tutte le tue esigenze di icone. Con oltre 27.000 icone disponibili, sei quasi sicuro di trovare un'icona perfetta per la tua interfaccia.
La Material Design Icon Suite viene fornita con grafica vettoriale e file di caratteri utilizzati per eseguire il rendering di diversi stili di icone. Sia che tu voglia semplici forme in bianco e nero o composizioni complesse in più colori con sfumature, ombre esterne o ombre interne, questo plugin ti copre. Le forme sono disponibili sia in file SVG a strati che in formati PNG a strati per tua comodità.
4. Lorem Ipsum
Lorem Ipsum è un tipo di testo fittizio utilizzato nel design, nella tipografia e nella stampa. Il suo plugin consente ai designer di inserire sezioni di contenuto fittizio per imitare l'aspetto della copia reale. Con questo strumento, puoi facilmente elaborare dettagli come prossimità e posizionamento, parole per riga, spaziatura delle lettere e crenatura. Non devi perdere tempo a cercare di sviluppare blocchi di contenuti di riempimento che potrebbero non corrispondere nemmeno al tuo design tipografico.
5. Bobina di contenuti
Questo è il tuo plug-in di riferimento quando devi inserire icone, avatar e stringhe di testo nel tuo design. Viene fornito con una semplice barra degli strumenti che ti consente di selezionare il livello nel tuo design che necessita di contenuto e quindi ti aiuta a selezionare il tipo di contenuto che preferisci dal menu della palette. Il plugin ti consente anche di organizzare le stringhe di testo in ordine crescente o decrescente, a seconda delle esigenze del tuo progetto.
Risparmia tempo con i plugin Figma
Introducendo funzionalità non incluse nel software originale, i plug-in Figma hanno colpito nel segno tra i designer desiderosi di lavorare in modo più efficiente. Possono aiutarti a ridurre il tempo impiegato a ricreare ripetutamente le stesse cose. Rappresentano un'opportunità per esplorare più possibilità senza dover cambiare lo strumento di progettazione principale. Tuttavia, qualsiasi plug-in dovrebbe essere considerato attentamente in base ai requisiti individuali.
Quali sono i tuoi plugin Figma preferiti? Fatecelo sapere nella sezione commenti qui sotto.